Editor's review
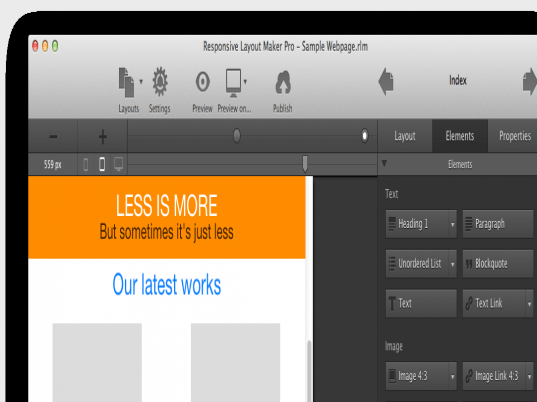
This tool is for making responsive website layouts on OS X environment.
This layout designer tool will help to create responsive designs, designs that are automatically adjusted for the device accessing it. With the huge number and the variety of mobile devices accessing web nowadays, this has become essential. Fluid grids, custom breakpoints, elements that can be dragged about helps make this tool suitable for such designing. This tool lets you do the design visually so that you do not have to worry about the code, its syntax, whether it is properly tested, etc. The code produced by this editor is minimal, clean and production ready. This is one of the few apps that uses configurable grid systems to create responsive layouts with custom breakpoints. Responsive designs that easily meet the requirements of various devices become easy. This layout maker has a large and growing collection of integrated grid systems. These also include the bootstrap grid.
It is possible to customize the column counts and gutter widths. It is possible to tailor layouts around unique content and business needs. Adding anything from a paragraph to an input element can be done with just a drop. The workflow you adopt could start with mobile first or desktop down. Sub-grids and container nesting is allowed. The grids are fluid, configurable, PX and EM based. Clean and semantic HTML based designs makes machine generated code superfluous. You can get away with your own class and Id, assigning semantic tags, etc. Adding rows and content containers is through a simple click. You can even use sub-grids and container nesting for finer layout control. This is a very good tool.



User comments